1.概述reactjs使用概述
2.介绍reactjs促进了前端模块化,以及数据驱动UI模型的发展。具体的sample可以看代码。
2.1.state与props简单来说,props是每个组件的属性,state是每个组件的状态。换句话说,props是组件对外的接口,state是组件对内的接口。例如,对于一个上传图片组件,图片的链接是他的属性,但上传进度(百分比)是他的状态。
3.原理
3.1.生命周期
//Class创建getDefaultProps=》
//组件创建getInitialState=》componentWillMount=》rendercomponentDidMount=》
//组件数据变化componentWillReceiveProps=》shouldComponentUpdate=》componentWillUpdate=》rendercomponentDidUpdate=》
//组件释放componentWillUnmount
```## 3.2.虚拟dom比较
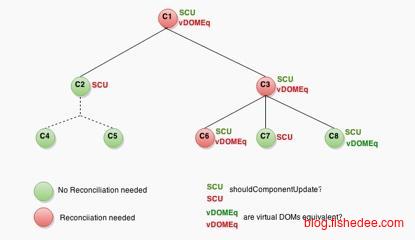
### 3.2.1.概述reactjs的虚拟dom比较方式其实是很傻逼的,必要时你需要做些许的优化。这种傻逼的比较方式不得不说是对性能的妥协O(n3)=>O(n)
### 3.2.2.节点比较
#### 3.2.2.1.节点类型renderA:
renderB:
=>:
```[removeNode <div/>],[insertNode <span/>]
```renderA:
renderB:
=>:
[removeNode],[insertNode
#### 3.2.2.2.节点属性renderA:
renderB:
=>
[replaceAttribute id “after”]
#### 3.2.2.3.节点样式renderA:
renderB:
=>
[removeStyle color],[addStyle font-weight ‘bold’]
### 3.2.3.列表比较
#### 3.2.3.1.后加
renderA:
renderB:
=>
[insertNode second]
#### 3.2.3.2.前加
renderA:
renderB:
=>
[replaceAttribute textContent ‘second’][insertNode first] ```### 3.2.4.优化 #### 3.2.4.1.key确定 renderA:
<div><span key=”first”>first</span></div>renderB:
<div><span key=”second”>second</span><span key=”first”>first</span></div>=>
[insertNode <span>second</span>]3.2.4.2.本地数据比较

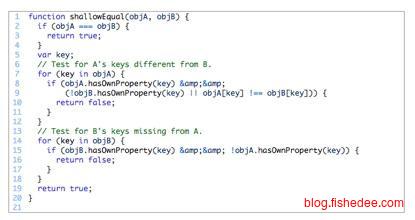
shouldComponentUpdate: function(nextProps, nextState) { return true;}很明显,有个很简单的方法来实现这个shouldComponentUpdate的方法,就是通过比较前后的props与state来确定是否需要渲染这颗树。
shouldComponentUpdate: function(nextProps, nextState) { return this.props.value !== nextProps.value;}
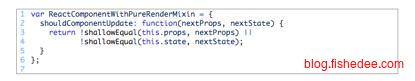
这个方法实在太常用,如果每次都要这么写,会很痛苦,还好react给我们提供了pureRenderMixin
var PureRenderMixin = require('react/addons').addons.PureRenderMixin;React.createClass({ mixins: [PureRenderMixin], render: function() { return <div className={this.props.className}>foo</div>; }});
但是,pureRenderMixin对于muttable的数据,容易生成出不合法的结果。 

- 本文作者: fishedee
- 版权声明: 本博客所有文章均采用 CC BY-NC-SA 3.0 CN 许可协议,转载必须注明出处!