1 概述
markdown 编辑器
2 功能
我的所有文档都是用markdown格式编写的,因此我一直在寻找一个好用的markdown编辑器,我需要的功能是:
- 支持代码高亮
- 支持数学公式的显示
- 支持大纲显示和跳转
- 支持直接粘贴图片到编辑器
3 mweb
mweb是我之前一直在用的编辑器了,尼玛的老子买了两个正式版,算是支持国产了,可惜卡的一逼,经常一按保存按钮,整个格式就全乱了。后来花了128元买了个最新版的,更差,文字的行距简直没法看,太宽了,左边的目录文件浏览器也很窄,实在是要铁了心要换编辑器。好处是,对于上面的所有需求,他都能满足。
4 vscode
找来找去才发现vscode才是最好的。
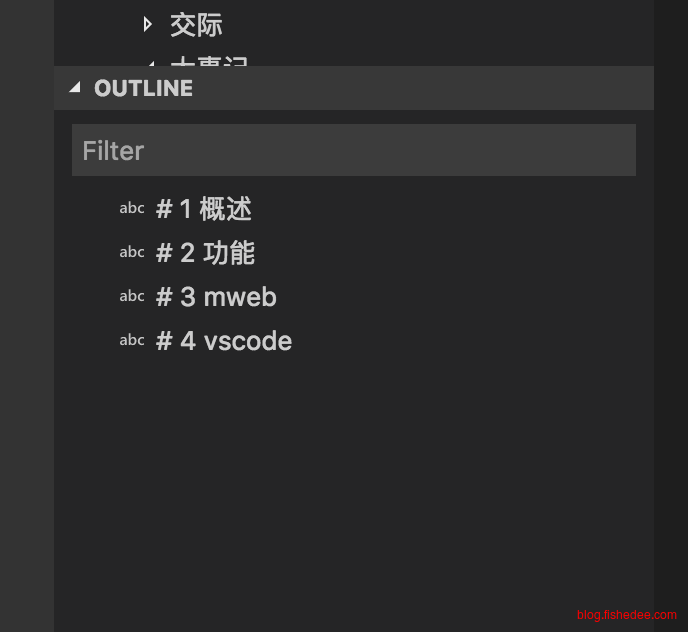
4.1 outline
vscode的左下角标准配置有outline显示大纲
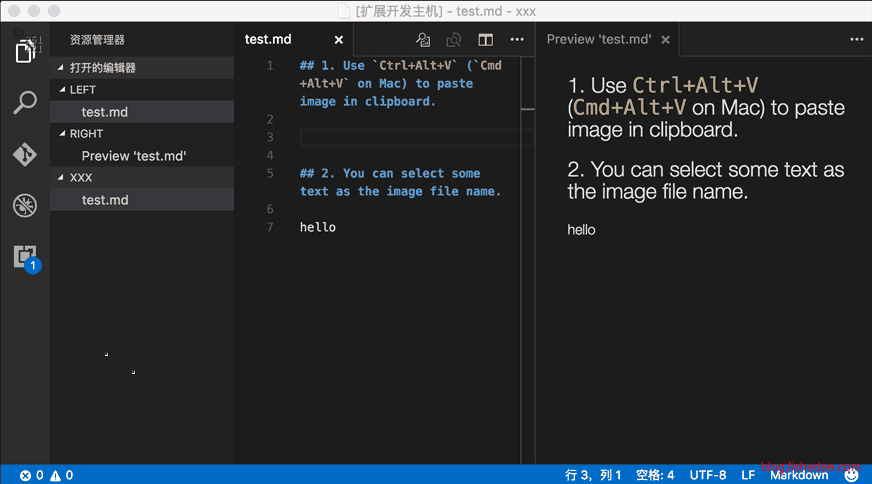
4.2 preview
安装了Markdown Preview Enhanced插件后,可以一边写markdown,一边看,不过说实话,还是原来mweb的设计好,是图文混排的,不需要预览。
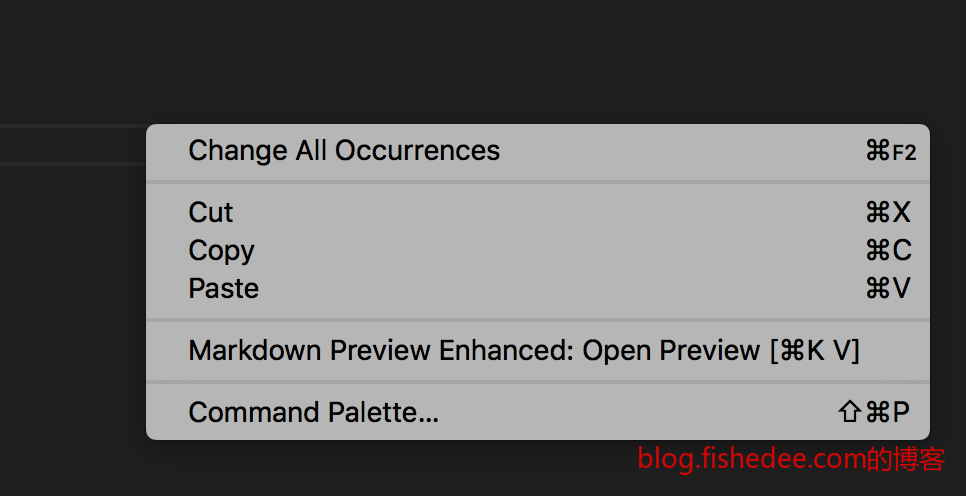
4.3 paste image
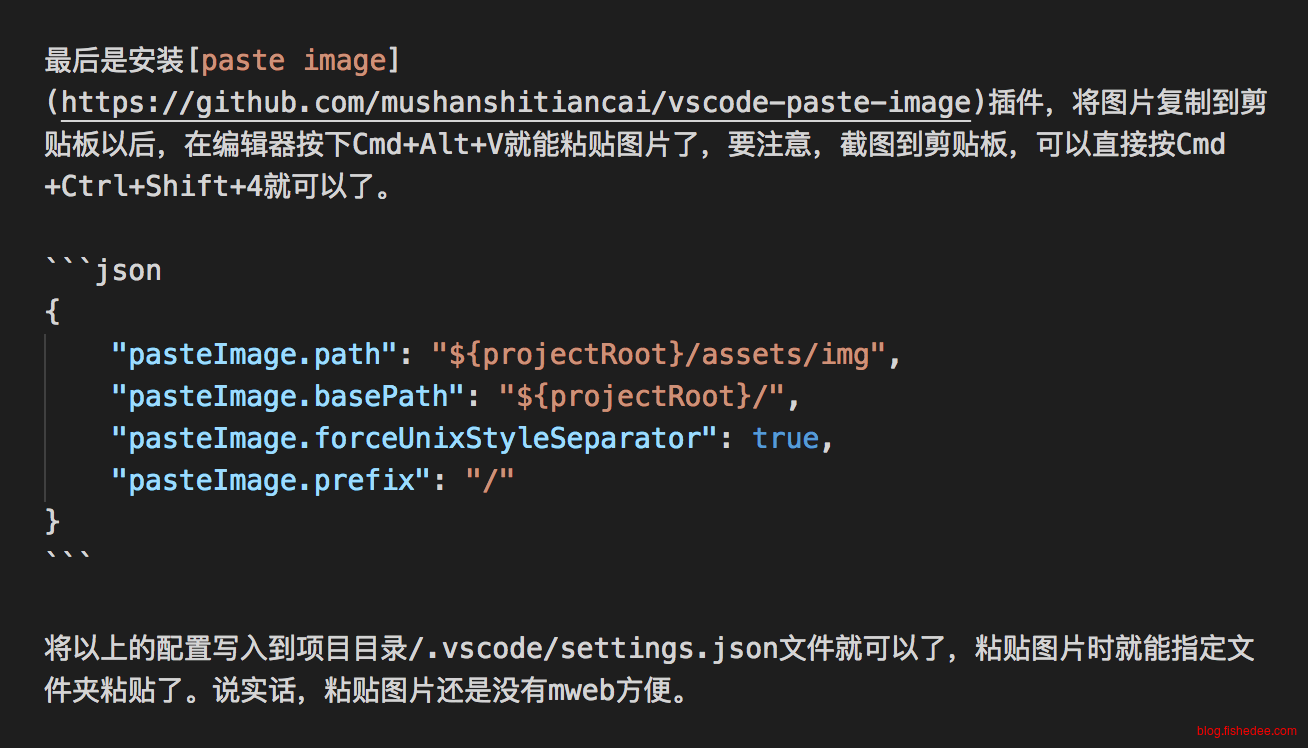
最后是安装paste image插件,将图片复制到剪贴板以后,在编辑器按下Cmd+Alt+V就能粘贴图片了,要注意,截图到剪贴板,可以直接按Cmd+Ctrl+Shift+4就可以了。
{
"pasteImage.path": "${projectRoot}/assets/img",
"pasteImage.basePath": "${projectRoot}/",
"pasteImage.forceUnixStyleSeparator": true,
"pasteImage.prefix": "/"
}将以上的配置写入到项目目录/.vscode/settings.json文件就可以了,粘贴图片时就能指定文件夹粘贴了。说实话,粘贴图片还是没有mweb方便,mweb全部都是ctrl+v粘贴,不需要不同的命令键。
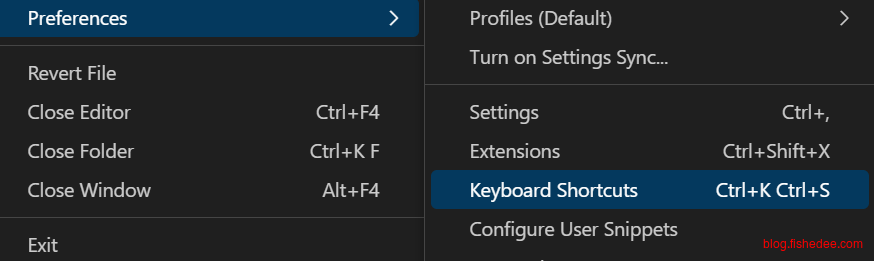
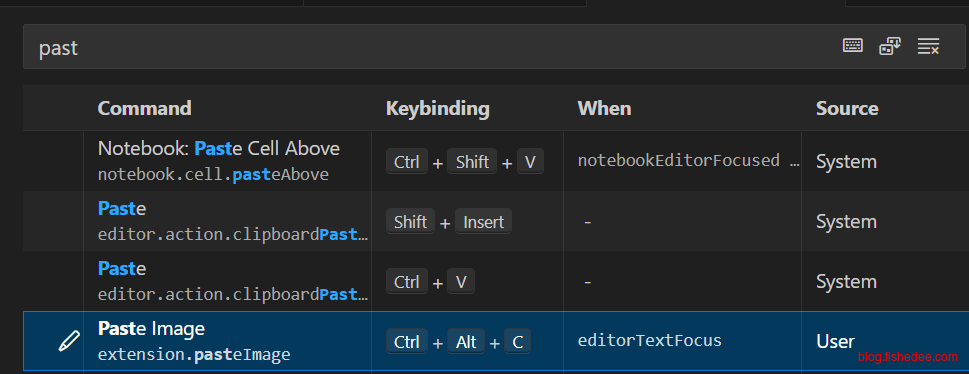
更改一下Paste Image的快捷键即可
4.4 代码高亮
当然,支持markdown的代码高亮,以及代码块里面的代码高亮了。如果安装了Markdown Theme Kit,那主题就更多了。
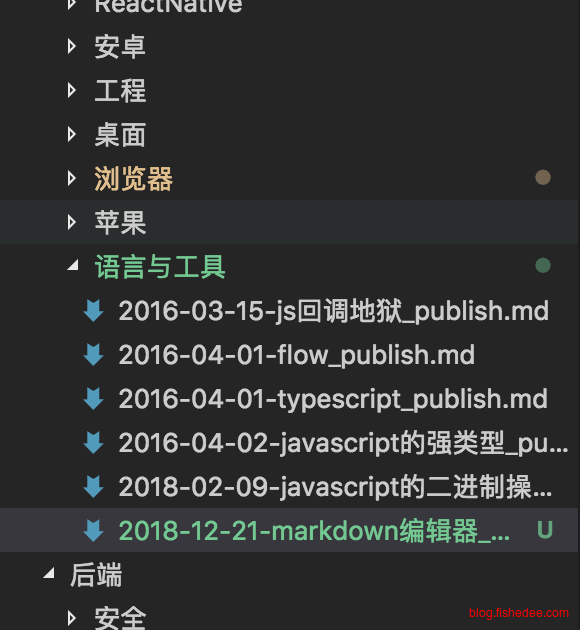
vscode还有个功能,与git是打通的,未提交的文件会用不同的颜色显示,真是方便醒目。
{
"editor.renderControlCharacters": true
}最后是,有一个不幸的消息,在打开markdown preview下一边写代码一边输入中文时,会出现bug,就是退格键不会删除字符,而是插入了一个不可见的删除符号,解决方案是输入以上设置。
不过总的来说,vscode真是流畅得飞起,没有原来的mweb那种一保存就乱格式的问题。
5 其他编辑器
试用过一些其他的编辑器,体验如下:
- bear,没有文档大纲
- Ulysses,不支持数学公式和表格
- typora,体验挺好的,缺失文件浏览器,并且比较卡
- Quiver,没有文档大纲
6 转换器
将markdown转换为html,最好的工具依然是pandoc,官网在这里
10 总结
有好用的markdown编辑器工具或插件吗,一起分享下。
- 本文作者: fishedee
- 版权声明: 本博客所有文章均采用 CC BY-NC-SA 3.0 CN 许可协议,转载必须注明出处!